리스트로 메뉴 만들기
float
우리가 리스트에 CSS를 적용하기 전에 float에 대해서 먼저 배워 보도록 합시다.
태그{float:값}
값에는 left, right, nonep태그로 텍스트를 넣었다 하고 float:left를 적용하면 그 p 태그는 왼쪽에 위치하게 되고 right를 적용하면 오른쪽에 위치 하게 됩니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>float</title>
<style>
p{float:left}
</style>
</head>
<body>
<div>
<p>Hello</p>
</div>
</body>
</html>
결과를 보면 아래와 같이 왼쪽에 정렬되어 있습니다.

이번에는 오른쪽으로
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>float</title>
<style>
p{float:right}
</style>
</head>
<body>
<p>Hello</p>
</body>
</html>
결과를 보면 아래와 같이 오른쪽에 정렬되어 있습니다.

그럼 이제 슬슬 리스트를 이용해서 메뉴를 만들어 봅시다.

딱히 만들어볼것 찾다가 위의 메뉴를 만들어 봅시다. 현재 폰트정보도 모르고 색값 글씨크기 배경색도 모르기 때문에
텍스트 크기는 12픽셀 글씨색 yellow 두께 볼드, 배경은 green으로 하도록 하겠습니다.
그럼 먼저 html로 설계 먼저 하도록 합시다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>float</title>
<style>
</style>
</head>
<body>
<ul>
<li><a href="#">메일</a></li>
<li><a href="#">카페</a></li>
<li><a href="#">블로그</a></li>
<li><a href="#">지식iN</a></li>
<li><a href="#">쇼핑</a></li>
<li><a href="#">사전</a></li>
<li><a href="#">뉴스</a></li>
<li><a href="#">증권</a></li>
<li><a href="#">부동산</a></li>
<li><a href="#">지도</a></li>
<li><a href="#">영화</a></li>
<li><a href="#">뮤직</a></li>
<li><a href="#">책</a></li>
<li><a href="#">웹툰</a></li>
</ul>
</body>
</html>
이 예제 실행 & 수정

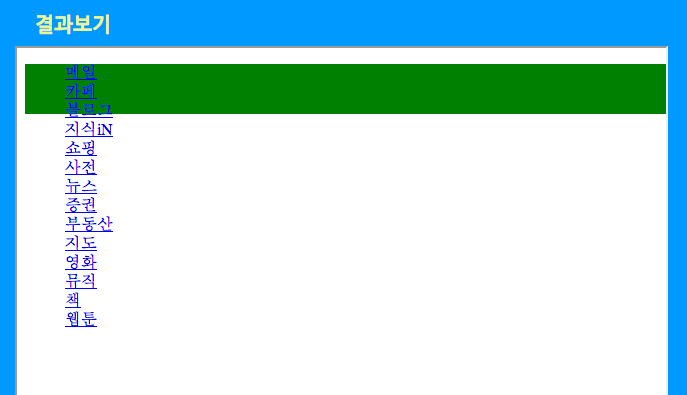
위와 같이 나옵니다.
그럼 슬슬 즐거운(?) CSS적용을 해볼까요?
위에서 우리가 float:left를 배워본 이유는 현재 세로로 나오는 메뉴들을 가로로 정렬시키기 위함입니다. ^^
먼저 ul 태그에 크기를 650px X 30px 로 해봅시다.그리고 백그라운드를 green을 적용해봅시다.
지금부터의 css소스들을 위의 html에 넣어 가면서 테스트 해주세요.^^
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>float</title>
<style>
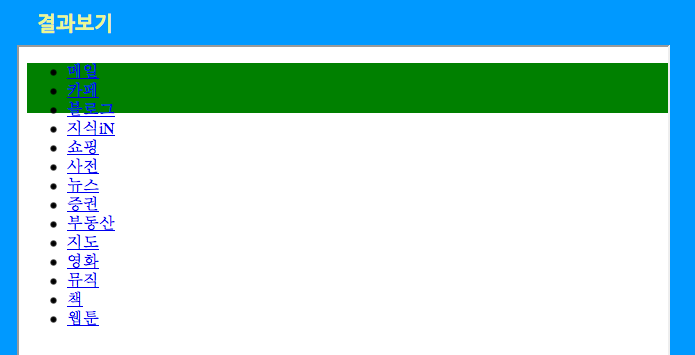
ul{width:650px;height:30px;background:green}
</style>
</head>
<body>
<ul>
<li><a href="#">메일</a></li>
<li><a href="#">카페</a></li>
<li><a href="#">블로그</a></li>
<li><a href="#">지식iN</a></li>
<li><a href="#">쇼핑</a></li>
<li><a href="#">사전</a></li>
<li><a href="#">뉴스</a></li>
<li><a href="#">증권</a></li>
<li><a href="#">부동산</a></li>
<li><a href="#">지도</a></li>
<li><a href="#">영화</a></li>
<li><a href="#">뮤직</a></li>
<li><a href="#">책</a></li>
<li><a href="#">웹툰</a></li>
</ul>
</body>
</html>

위의 이미지를 보니 글씨 앞에 있는 점이 신경쓰이네요 그럼 점을 없애기 위해서 list-style:none을 적용해봅시다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>float</title>
<style>
ul{width:650px;height:30px;background:green;list-style:none}
</style>
</head>
<body>
<ul>
<li><a href="#">메일</a></li>
<li><a href="#">카페</a></li>
<li><a href="#">블로그</a></li>
<li><a href="#">지식iN</a></li>
<li><a href="#">쇼핑</a></li>
<li><a href="#">사전</a></li>
<li><a href="#">뉴스</a></li>
<li><a href="#">증권</a></li>
<li><a href="#">부동산</a></li>
<li><a href="#">지도</a></li>
<li><a href="#">영화</a></li>
<li><a href="#">뮤직</a></li>
<li><a href="#">책</a></li>
<li><a href="#">웹툰</a></li>
</ul>
</body>
</html>
이 예제 실행 & 수정

그럼 이제 글씨들을 가로로 정렬 시킵시다. li태그에 float:left를 해줍니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>float</title>
<style>
ul{width:650px;height:30px;background:green;list-style:none}
ul li{float:left}
</style>
</head>
<body>
<ul>
<li><a href="#">메일</a></li>
<li><a href="#">카페</a></li>
<li><a href="#">블로그</a></li>
<li><a href="#">지식iN</a></li>
<li><a href="#">쇼핑</a></li>
<li><a href="#">사전</a></li>
<li><a href="#">뉴스</a></li>
<li><a href="#">증권</a></li>
<li><a href="#">부동산</a></li>
<li><a href="#">지도</a></li>
<li><a href="#">영화</a></li>
<li><a href="#">뮤직</a></li>
<li><a href="#">책</a></li>
<li><a href="#">웹툰</a></li>
</ul>
</body>
</html>
이 예제 실행 & 수정

이렇게 가로로 정렬이 되죠? ㅋ
그럼 이제 글씨들을 정리 해봅시다.
위에서 텍스트는 12픽셀 yellow 볼드 하기로 했죠? ㅋ li태그안에 a 태그가 텍스트를 감싸고 있으니까 a 태그에 적용해 줍니다. 밑에 있는 줄도 없앱시다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>float</title>
<style>
ul{width:650px;height:30px;background:green;list-style:none}
ul li{float:left}
ul li a{font-size:12px;color:yellow;font-weight:bold;text-decoration:none}
</style>
</head>
<body>
<ul>
<li><a href="#">메일</a></li>
<li><a href="#">카페</a></li>
<li><a href="#">블로그</a></li>
<li><a href="#">지식iN</a></li>
<li><a href="#">쇼핑</a></li>
<li><a href="#">사전</a></li>
<li><a href="#">뉴스</a></li>
<li><a href="#">증권</a></li>
<li><a href="#">부동산</a></li>
<li><a href="#">지도</a></li>
<li><a href="#">영화</a></li>
<li><a href="#">뮤직</a></li>
<li><a href="#">책</a></li>
<li><a href="#">웹툰</a></li>
</ul>
</body>
</html>
이 예제 실행 & 수정
짜잔

위치가 좀 그렇죠 메뉴들이 너무 붙어 있고 그럼 띄어줄까요?
ul 태그에 padding-top:15px 정도 줘보고 메뉴의 오른쪽에 margin-right:10px 이정도 적용해 볼까요?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>float</title>
<style>
ul{width:650px;height:30px;background:green;list-style:none;padding-top:15px}
ul li{float:left;margin-right:10px}
ul li a{font-size:12px;color:yellow;font-weight:bold;text-decoration:none}
</style>
</head>
<body>
<ul>
<li><a href="#">메일</a></li>
<li><a href="#">카페</a></li>
<li><a href="#">블로그</a></li>
<li><a href="#">지식iN</a></li>
<li><a href="#">쇼핑</a></li>
<li><a href="#">사전</a></li>
<li><a href="#">뉴스</a></li>
<li><a href="#">증권</a></li>
<li><a href="#">부동산</a></li>
<li><a href="#">지도</a></li>
<li><a href="#">영화</a></li>
<li><a href="#">뮤직</a></li>
<li><a href="#">책</a></li>
<li><a href="#">웹툰</a></li>
</ul>
</body>
</html>
이 예제 실행 & 수정
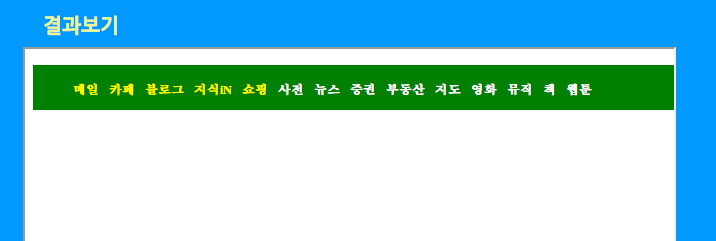
짜잔

음... 최종적으로 사전부터 웹툰까지 흰색으로 설정을 해봅시다. 그럼 사전부분 부터 웹툰까지의 li태그에 클래스를 달아줍시다. 클래스명은 white로 하죠
흰색은 color:#ffffff로 해도 되고ffffff 이면 fff로 줄일수 있습니다. 또는 color:white 해도 됩니다.
아래의 CSS를 적용하면
ul{width:650px;height:30px;background:green;list-style:none;padding-top:15px}
ul li{float:left;margin-right:10px;font-family:dotum}
ul li a{font-size:12px;color:yellow;font-weight:bold;text-decoration:none}
.white a{color:#fff}
밑의 소스는 최종본
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>float</title>
<style>
ul{width:650px;height:30px;background:green;list-style:none;padding-top:15px}
ul li{float:left;margin-right:10px;font-family:dotum}
ul li a{font-size:12px;color:yellow;font-weight:bold;text-decoration:none}
.white a{color:#fff}
</style>
</head>
<body>
<ul>
<li><a href="#">메일</a></li>
<li><a href="#">카페</a></li>
<li><a href="#">블로그</a></li>
<li><a href="#">지식iN</a></li>
<li><a href="#">쇼핑</a></li>
<li class="white" ><a href="#">사전</a></li>
<li class="white" ><a href="#">뉴스</a></li>
<li class="white" ><a href="#">증권</a></li>
<li class="white" ><a href="#">부동산</a></li>
<li class="white" ><a href="#">지도</a></li>
<li class="white" ><a href="#">영화</a></li>
<li class="white" ><a href="#">뮤직</a></li>
<li class="white" ><a href="#">책</a></li>
<li class="white" ><a href="#">웹툰</a></li>
</ul>
</body>
</html>
이 예제 실행 & 수정
결과

서브 메뉴 만들기
서브메뉴에 클래스 명을 submenu 로 하였다.
<li><a href="#">웹툰</a>
<ul class="submenu">
<li><a href="#">부동산</a></li>
<li><a href="#">지도</a></li>
<li><a href="#">영화</a></li>
<li><a href="#">뮤직</a></li>
<li><a href="#">책</a></li>
<li><a href="#">웹툰</a>
</ul>
</li>
1.
.submenu {
padding: 0px;
margin: 0px;
border: 0px;
width: 60px;
height: auto;
background: rgb(109,109,109);
display: none; /*중요*/
}
2.
ul li:hover ul{
display: block; /*중요*/ /* 마우스 커서 올리면 서브메뉴 보이게 하기 */
}
3.
.submenu li {
background: rgb(109,109,109);
display:block; /*중요*/
float:none;
margin:0px;
padding:0px;
width:100%;
}
.submenu li a{
margin-left: 0px;
color: black;
width: 100%;
padding: 0px 1px 0px 0px;
display: block; /*중요*/
}
.submenu li a:hover{
background-color: bisque;
width: 100%;
}

전체 소스
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<style>
ul{
width:1150px;
height:30px;
position: absolute;
background: green;
list-style: none;
z-index: 200;
}
ul li{
float: left;
margin-right:50px;
}
ul li a{
font-size: 12px;
color:yellow;
font-weight: bold;
text-decoration: none;
font-weight: bold;
}
ul li:hover ul{
display: block; /*중요*/ /* 마우스 커서 올리면 서브메뉴 보이게 하기 */
}
.submenu {
padding: 0px;
margin: 0px;
border: 0px;
width: 60px;
height: auto;
background: rgb(109,109,109);
display: none; /*중요*/
}
.submenu li {
background: rgb(109,109,109);
display:block; /*중요*/
float:none;
margin:0px;
padding:0px;
width:100%;
}
.submenu li a{
margin-left: 0px;
color: black;
width: 100%;
padding: 0px 1px 0px 0px;
display: block; /*중요*/
}
.submenu li a:hover{
background-color: bisque;
width: 100%;
}
</style>
</head>
<body>
<ul>
<li><a href="#">메일</a></li>
<li><a href="#">카페</a></li>
<li><a href="#">블로그</a></li>
<li><a href="#">지식iN</a></li>
<li><a href="#">쇼핑</a></li>
<li><a href="#">사전</a></li>
<li><a href="#">뉴스</a></li>
<li><a href="#">증권</a></li>
<li><a href="#">부동산</a></li>
<li><a href="#">지도</a></li>
<li><a href="#">영화</a>
<ul class="submenu">
<li><a href="#">부동산</a></li>
<li><a href="#">지도</a></li>
<li><a href="#">영화</a></li>
<li><a href="#">뮤직</a></li>
<li><a href="#">책</a></li>
<li><a href="#">웹툰</a></li>
</ul>
</li>
<li><a href="#">뮤직</a></li>
<li><a href="#">책</a></li>
<li><a href="#">웹툰</a>
<ul class="submenu">
<li><a href="#">부동산</a></li>
<li><a href="#">지도</a></li>
<li><a href="#">영화</a></li>
<li><a href="#">뮤직</a></li>
<li><a href="#">책</a></li>
<li><a href="#">웹툰</a>
</ul>
</li>
</ul>
</body>
</html>
CSS3 메가 드롭다운(mega dropdown) 메뉴 만들기
출처: http://refreshstudio.tistory.com/entry/CSS3-메가-드롭다운mega-dropdown-메뉴-만들기 [리프레시 스튜디오 Refresh Studio]

전체 소스
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<title>http://www.blueb.co.kr</title>
<style>
.nav,
.nav a,
.nav ul,
.nav li,
.nav div,
.nav form,
.nav input {
margin: 0;
padding: 0;
border: none;
outline: none;
}
.nav a { text-decoration: none; }
.nav li { list-style: none; }
nav {
display: inline-block;
position: relative;
cursor: default;
z-index: 500;
}
.nav > li {
display: block;
float: left;
}
.nav > li > a {
position: relative;
display: block;
z-index: 510;
height: 54px;
padding: 0 20px;
line-height: 54px;
font-family: Helvetica, Arial, sans-serif;
font-weight: bold;
font-size: 13px;
color: #fcfcfc;
text-shadow: 0 0 1px rgba(0,0,0,.35);
background: #372f2b;
border-left: 1px solid #4b4441;
border-right: 1px solid #312a27;
-webkit-transition: all .3s ease;
-moz-transition: all .3s ease;
-o-transition: all .3s ease;
-ms-transition: all .3s ease;
transition: all .3s ease;
}
.nav > li:hover > a { background: #4b4441; }
.nav > li:first-child > a {
border-radius: 3px 0 0 3px;
border-left: none;
}
.nav > li.nav-search > form {
position: relative;
width: inherit;
height: 54px;
z-index: 510;
border-left: 1px solid #4b4441;
}
.nav > li.nav-search input[type="text"] {
display: block;
float: left;
width: 1px;
height: 24px;
padding: 15px 0;
line-height: 24px;
font-family: Helvetica, Arial, sans-serif;
font-weight: bold;
font-size: 13px;
color: #999999;
text-shadow: 0 0 1px rgba(0,0,0,.35);
background: #372f2b;
-webkit-transition: all .3s ease 1s;
-moz-transition: all .3s ease 1s;
-o-transition: all .3s ease 1s;
-ms-transition: all .3s ease 1s;
transition: all .3s ease 1s;
}
.nav > li.nav-search input[type="text"]:focus { color: #fcfcfc; }
.nav > li.nav-search input[type="text"]:focus,
.nav > li.nav-search:hover input[type="text"] {
width: 110px;
padding: 15px 20px;
-webkit-transition: all .3s ease .1s;
-moz-transition: all .3s ease .1s;
-o-transition: all .3s ease .1s;
-ms-transition: all .3s ease .1s;
transition: all .3s ease .1s;
}
.nav > li.nav-search input[type="submit"] {
display: block;
float: left;
width: 20px;
height: 54px;
padding: 0 25px;
cursor: pointer;
background: #372f2b url(../img/search-icon.png) no-repeat center
center;
border-radius: 0 3px 3px 0;
-webkit-transition: all .3s ease;
-moz-transition: all .3s ease;
-o-transition: all .3s ease;
-ms-transition: all .3s ease;
transition: all .3s ease;
}
.nav > li.nav-search input[type="submit"]:hover { background-color:
#4b4441; }
.nav > li > div {
position: absolute;
display: block;
width: 100%;
top: 50px;
left: 0;
opacity: 0;
visibility: hidden;
overflow: hidden;
background: #ffffff;
border-radius: 0 0 3px 3px;
-webkit-transition: all .3s ease .15s;
-moz-transition: all .3s ease .15s;
-o-transition: all .3s ease .15s;
-ms-transition: all .3s ease .15s;
transition: all .3s ease .15s;
}
.nav > li:hover > div {
opacity: 1;
visibility: visible;
overflow: visible;
}
.nav .nav-column {
float: left;
width: 20%;
padding: 2.5%;
}
.nav .nav-column h3 {
margin: 20px 0 10px 0;
line-height: 18px;
font-family: Helvetica, Arial, sans-serif;
font-weight: bold;
font-size: 14px;
color: #372f2b;
text-transform: uppercase;
}
.nav .nav-column h3.orange { color: #ff722b; }
.nav .nav-column li a {
display: block;
line-height: 26px;
font-family: Helvetica, Arial, sans-serif;
font-weight: bold;
font-size: 13px;
color: #888888;
}
.nav .nav-column li a:hover { color: #666666; }
</style>
</head>
<body>
<div id="menu-wrapper">
<ul class="nav">
<li>
<a href="#">What's new</a>
<div>
<div class="nav-column">
<h3>Home</h3>
<ul>
<li><a href="#">Pampers Diapers</a></li>
<li><a href="#">Huggies Diapers</a></li>
<li><a href="#">Seventh Generation</a></li>
<li><a href="#">Diapers</a></li>
<li><a href="#">Derbies</a></li>
<li><a href="#">Driving shoes</a></li>
<li><a href="#">Espadrilles</a></li>
<li><a href="#">Loafers</a></li>
</ul>
</div>
<div class="nav-column">
<h3>Home</h3>
<ul>
<li><a href="#">Driving shoes</a></li>
<li><a href="#">Espadrilles</a></li>
<li><a href="#">Loafers</a></li>
</ul>
<h3>Home</h3>
<ul>
<li><a href="#">Driving shoes</a></li>
<li><a href="#">Espadrilles</a></li>
<li><a href="#">Loafers</a></li>
</ul>
</div>
<div class="nav-column">
<h3>Home</h3>
<ul>
<li><a href="#">Pampers Diapers</a></li>
<li><a href="#">Huggies Diapers</a></li>
<li><a href="#">Seventh Generation</a></li>
<li><a href="#">Diapers</a></li>
<li><a href="#">Derbies</a></li>
<li><a href="#">Driving shoes</a></li>
<li><a href="#">Espadrilles</a></li>
<li><a href="#">Loafers</a></li>
</ul>
</div>
<div class="nav-column">
<h3 class="orange">Related Categories</h3>
<ul>
<li><a href="#">Pampers Diapers</a></li>
<li><a href="#">Huggies Diapers</a></li>
<li><a href="#">Diapers</a></li>
</ul>
<h3 class="orange">Brands</h3>
<ul>
<li><a href="#">Driving shoes</a></li>
<li><a href="#">Espadrilles</a></li>
</ul>
</div>
</div>
</li>
<li><a href="#">Top rated</a></li>
<li>
<a href="#">Earnings</a>
<div>
<div class="nav-column">
<h3 class="orange">Related Categories</h3>
<ul>
<li><a href="#">Pampers Diapers</a></li>
<li><a href="#">Huggies Diapers</a></li>
<li><a href="#">Diapers</a></li>
</ul>
<h3 class="orange">Brands</h3>
<ul>
<li><a href="#">Driving shoes</a></li>
<li><a href="#">Espadrilles</a></li>
</ul>
</div>
<div class="nav-column">
<h3>Home</h3>
<ul>
<li><a href="#">Pampers Diapers</a></li>
<li><a href="#">Huggies Diapers</a></li>
<li><a href="#">Seventh Generation</a></li>
<li><a href="#">Diapers</a></li>
<li><a href="#">Derbies</a></li>
<li><a href="#">Driving shoes</a></li>
<li><a href="#">Espadrilles</a></li>
<li><a href="#">Loafers</a></li>
</ul>
</div>
<div class="nav-column">
<h3>Home</h3>
<ul>
<li><a href="#">Driving shoes</a></li>
<li><a href="#">Espadrilles</a></li>
<li><a href="#">Loafers</a></li>
</ul>
<h3>Home</h3>
<ul>
<li><a href="#">Driving shoes</a></li>
<li><a href="#">Espadrilles</a></li>
<li><a href="#">Loafers</a></li>
</ul>
</div>
<div class="nav-column">
<h3>Home</h3>
<ul>
<li><a href="#">Pampers Diapers</a></li>
<li><a href="#">Huggies Diapers</a></li>
<li><a href="#">Seventh Generation</a></li>
<li><a href="#">Diapers</a></li>
<li><a href="#">Derbies</a></li>
<li><a href="#">Driving shoes</a></li>
<li><a href="#">Espadrilles</a></li>
<li><a href="#">Loafers</a></li>
</ul>
</div>
</div>
</li>
<li><a href="#">Rings</a></li>
<li><a href="#">Bracelets</a></li>
<li><a href="#">All Categories</a></li>
<li class="nav-search">
<form action="#">
<input type="text" placeholder="Search...">
<input type="submit" value="">
</form>
</li>
</ul>
</div>
</body>
</html>
아마존 같은 대형 온라인 쇼핑사이트에서 주로 볼 수 있는 메가 드롭다운 메뉴를 만들어 보겠습니다.
HTML 마크업
클래스 "nav"로 된 <ul>을 만들고, 각각의 메뉴 아이템을 위해 <a> 태그가 들어간 <li>를 추가합니다. 여기서 메가 메뉴가 될 메뉴 아이템에는 <li>안에 <div>를 넣어줍니다.
<ul class="nav"> <li> <a href="#">What's new</a> <div> Mega Menu Content... </div> </li> <li><a href="#">Top rated</a></li> <li> <a href="#">Earnings</a> <div> Mega Menu Content... </div> </li> <li><a href="#">Rings</a></li> <li><a href="#">Bracelets</a></li> <li><a href="#">All Categories</a></li> <li class="nav-search"> <form action="#"> <input type="text" placeholder="Search..."> <input type="submit" value=""> </form> </li> </ul>
The CSS
.nav,
.nav a,
.nav ul,
.nav li,
.nav div,
.nav form,
.nav input {
margin: 0;
padding: 0;
border: none;
outline: none;
}
.nav a { text-decoration: none; }
.nav li { list-style: none; }
모든 브라우저에서 기본적으로 동일한 기본 스타일을 보여주도록 합니다.
다음 메뉴 컨테이너에 기본 스타일을 주고, <li>에 float: left를 줘서 모두가 동일선상에 있도록 합니다.
.nav {
display: inline-block;
position: relative;
cursor: default;
z-index: 500;
}
.nav > li {
display: block;
float: left;
}
이제 공통 스타일로 padding, height, position 등을 잡습니다. 타이포그래피 스타일로 font size, color, text shadow 등을 잡습니다. 백그라운드 색상과 왼쪽/오른쪽 여백도 잡습니다. 부드럽게 이동하는 애니메이션을 주기위해 CSS3 transition을 추가합니다. transition은 모든 브라우저와 버전을 지원하지는 않기 때문에 프리픽스prefix를 사용해 지원하도록 합니다.
.nav > li > a {
position: relative;
display: block;
z-index: 510;
height: 54px;
padding: 0 20px;
line-height: 54px;
font-family: Helvetica, Arial, sans-serif;
font-weight: bold;
font-size: 13px;
color: #fcfcfc;
text-shadow: 0 0 1px rgba(0,0,0,.35);
background: #372f2b;
border-left: 1px solid #4b4441;
border-right: 1px solid #312a27;
-webkit-transition: all .3s ease;
-moz-transition: all .3s ease;
-o-transition: all .3s ease;
-ms-transition: all .3s ease;
transition: all .3s ease;
}
메뉴 아이템에 호버시 백그라운드 색상만 바꾸도록 합니다. 메뉴 왼쪽 끝 위아래에만 둥글게 라운드 처리를 하기 위해 :first-child 스도 셀렉터를 사용하고 왼쪽 border를 지웁니다.
.nav > li:hover > a { background: #4b4441; }
.nav > li:first-child > a {
border-radius: 3px 0 0 3px;
border-left: none;
}
이제 찾기 폼 컨테이너를 스타일링 해봅시다. position: relative로 하고, border-left는 메뉴 <li>에 준것과 같게 합니다. width는 inherit로 적용해서 차일드 인풋에서의 width를 사용합니다.
.nav > li.nav-search > form {
position: relative;
width: inherit;
height: 54px;
z-index: 510;
border-left: 1px solid #4b4441;
}
다음으로 텍스트 인풋을 스타일링 합니다. float:left이고 height, padding 등의 값을 정합니다. 텍스트 인풋을 호버 전에는 숨겨두기 위해 width를 1px로 하고 왼쪽/오른쪽 padding을 없앱니다. 그리고 :hover와 :focus에 width, padding 값을 정해줍니다.
.nav > li.nav-search input[type="text"] {
display: block;
float: left;
width: 1px;
height: 24px;
padding: 15px 0;
line-height: 24px;
font-family: Helvetica, Arial, sans-serif;
font-weight: bold;
font-size: 13px;
color: #999999;
text-shadow: 0 0 1px rgba(0,0,0,.35);
background: #372f2b;
-webkit-transition: all .3s ease 1s;
-moz-transition: all .3s ease 1s;
-o-transition: all .3s ease 1s;
-ms-transition: all .3s ease 1s;
transition: all .3s ease 1s;
}
.nav > li.nav-search input[type="text"]:focus { color: #fcfcfc; }
.nav > li.nav-search input[type="text"]:focus,
.nav > li.nav-search:hover input[type="text"] {
width: 110px;
padding: 15px 20px;
-webkit-transition: all .3s ease .1s;
-moz-transition: all .3s ease .1s;
-o-transition: all .3s ease .1s;
-ms-transition: all .3s ease .1s;
transition: all .3s ease .1s;
}
찾기 확인버튼submit의 스타일은 width와 height를 고정시키고, 백그라운드 아이콘을 추가하며, 오른쪽 위아래를 둥글게 라운드 처리해줍니다. transition을 넣어서 부드러운 애니메이션을 주도록 합니다.
.nav > li.nav-search input[type="submit"] {
display: block;
float: left;
width: 20px;
height: 54px;
padding: 0 25px;
cursor: pointer;
background: #372f2b url(../img/search-icon.png) no-repeat center
center;
border-radius: 0 3px 3px 0;
-webkit-transition: all .3s ease;
-moz-transition: all .3s ease;
-o-transition: all .3s ease;
-ms-transition: all .3s ease;
transition: all .3s ease;
}
.nav > li.nav-search input[type="submit"]:hover { background-color:
#4b4441; }
가장 중요한 부분입니다. 메가 메뉴가 드롭다운되는 스타일로 position: absolute, width: 100%, ,display: block, top과 left 값을 정합니다. 그런 다음 opacity, visibility, overflow를 사용해 드롭다운을 감출겁니다. 백그라운드 색상을 넣고 외곽부분을 라운드 처리하고 transition을 줍니다. 드롭다운을 감출 때 display: none을 사용하지 않을 이유는 사용할 경우 transition이 작동하지 않기 때문입니다.
.nav > li > div {
position: absolute;
display: block;
width: 100%;
top: 50px;
left: 0;
opacity: 0;
visibility: hidden;
overflow: hidden;
background: #ffffff;
border-radius: 0 0 3px 3px;
-webkit-transition: all .3s ease .15s;
-moz-transition: all .3s ease .15s;
-o-transition: all .3s ease .15s;
-ms-transition: all .3s ease .15s;
transition: all .3s ease .15s;
}
호버시 드롭다운이 보이도록 opacity에 1을, visibility와 overflow에 visible을 줍니다.
.nav > li:hover > div {
opacity: 1;
visibility: visible;
overflow: visible;
}
콘텐츠 넣기
<div class="nav-column"> <h3>Home</h3> <ul> <li><a href="#">Pampers Diapers</a></li> <li><a href="#">Huggies Diapers</a></li> <li><a href="#">Seventh Generation</a></li> <li><a href="#">Diapers</a></li> <li><a href="#">Derbies</a></li> <li><a href="#">Driving shoes</a></li> <li><a href="#">Espadrilles</a></li> <li><a href="#">Loafers</a></li> </ul> </div> <div class="nav-column"> <h3>Home</h3> <ul> <li><a href="#">Driving shoes</a></li> <li><a href="#">Espadrilles</a></li> <li><a href="#">Loafers</a></li> </ul> <h3>Home</h3> <ul> <li><a href="#">Driving shoes</a></li> <li><a href="#">Espadrilles</a></li> <li><a href="#">Loafers</a></li> </ul> </div> <div class="nav-column"> <h3>Home</h3> <ul> <li><a href="#">Pampers Diapers</a></li> <li><a href="#">Huggies Diapers</a></li> <li><a href="#">Seventh Generation</a></li> <li><a href="#">Diapers</a></li> <li><a href="#">Derbies</a></li> <li><a href="#">Driving shoes</a></li> <li><a href="#">Espadrilles</a></li> <li><a href="#">Loafers</a></li> </ul> </div> <div class="nav-column"> <h3 class="orange">Related Categories</h3> <ul> <li><a href="#">Pampers Diapers</a></li> <li><a href="#">Huggies Diapers</a></li> <li><a href="#">Diapers</a></li> </ul> <h3 class="orange">Brands</h3> <ul> <li><a href="#">Driving shoes</a></li> <li><a href="#">Espadrilles</a></li> </ul> </div>
콘텐츠에 스타일을 줍니다. 각 열마다 width: 20%, padding: 2.5%를 주고 float: left 합니다.
.nav .nav-column {
float: left;
width: 20%;
padding: 2.5%;
}
.nav .nav-column h3 {
margin: 20px 0 10px 0;
line-height: 18px;
font-family: Helvetica, Arial, sans-serif;
font-weight: bold;
font-size: 14px;
color: #372f2b;
text-transform: uppercase;
}
.nav .nav-column h3.orange { color: #ff722b; }
.nav .nav-column li a {
display: block;
line-height: 26px;
font-family: Helvetica, Arial, sans-serif;
font-weight: bold;
font-size: 13px;
color: #888888;
}
.nav .nav-column li a:hover { color: #666666; }
출처: http://refreshstudio.tistory.com/entry/CSS3-메가-드롭다운mega-dropdown-메뉴-만들기 [리프레시 스튜디오 Refresh Studio]

















댓글 ( 4)
댓글 남기기