
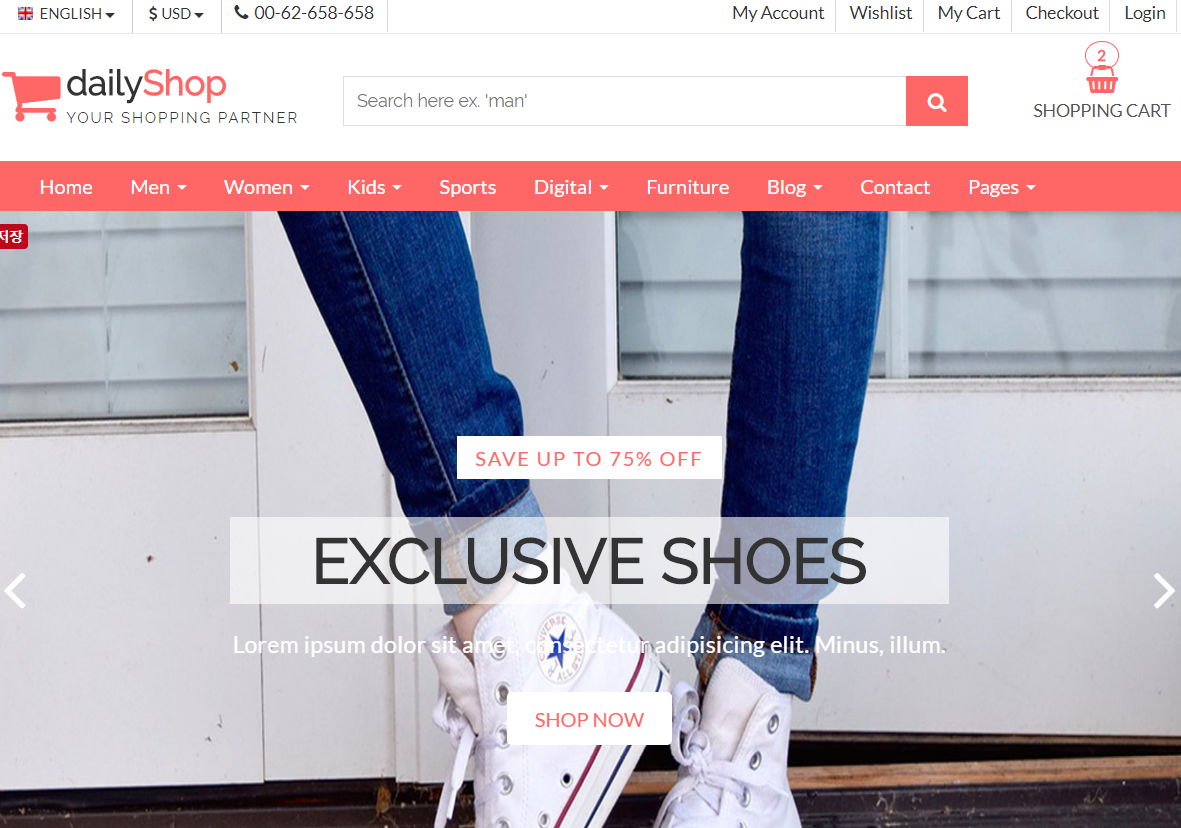
위 무료 부트스트랩 쇼핑몰 템플릿은 http://markups.io/ 에서 제공한 템플릿이다.
https://github.com/braverokmc79/jsp_sin
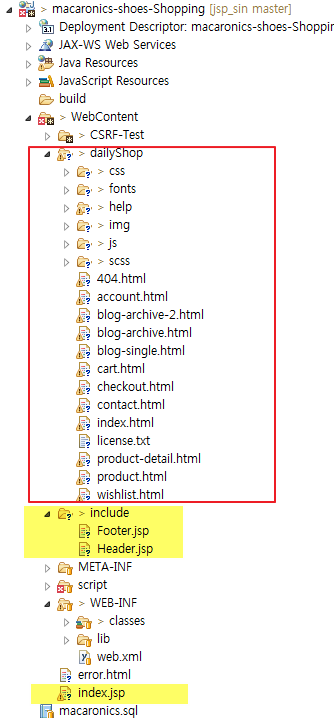
필자의 깃 허브의 dailyShop 폴더에 원본 소스 그대로 유지 하였다.

1. include 폴더를 생성하였다.
include 폴더 안에 Header.jsp 와 Footer.jsp 생성 하였다.
Header.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Macaronics</title>
<!-- Font awesome -->
<link href="../dailyShop/css/font-awesome.css" rel="stylesheet">
<!-- Bootstrap -->
<link href="../dailyShop/css/bootstrap.css" rel="stylesheet">
<!-- SmartMenus jQuery Bootstrap Addon CSS -->
<link href="../dailyShop/css/jquery.smartmenus.bootstrap.css" rel="stylesheet">
<!-- Product view slider -->
<link rel="stylesheet" type="text/css" href="../dailyShop/css/jquery.simpleLens.css">
<!-- slick slider -->
<link rel="stylesheet" type="text/css" href="../dailyShop/css/slick.css">
<!-- price picker slider -->
<link rel="stylesheet" type="text/css" href="../dailyShop/css/nouislider.css">
<!-- Theme color -->
<link id="switcher" href="../dailyShop/css/theme-color/default-theme.css" rel="stylesheet">
<!-- <link id="switcher" href="../dailyShop/css/theme-color/bridge-theme.css" rel="stylesheet"> -->
<!-- Top Slider CSS -->
<link href="../dailyShop/css/sequence-theme.modern-slide-in.css" rel="stylesheet" media="all">
<!-- Main style sheet -->
<link href="../dailyShop/css/style.css" rel="stylesheet">
<!-- Google Font -->
<link href='https://fonts.googleapis.com/css?family=Lato' rel='stylesheet' type='text/css'>
<link href='https://fonts.googleapis.com/css?family=Raleway' rel='stylesheet' type='text/css'>
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
Footer.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!-- footer -->
<footer id="aa-footer">
<!-- footer bottom -->
<div class="aa-footer-top">
<div class="container">
<div class="row">
<div class="col-md-12">
<div class="aa-footer-top-area">
<div class="row">
<div class="col-md-3 col-sm-6">
<div class="aa-footer-widget">
<h3>Main Menu</h3>
<ul class="aa-footer-nav">
<li><a href="#">Home</a></li>
<li><a href="#">Our Services</a></li>
<li><a href="#">Our Products</a></li>
<li><a href="#">About Us</a></li>
<li><a href="#">Contact Us</a></li>
</ul>
</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="aa-footer-widget">
<div class="aa-footer-widget">
<h3>Knowledge Base</h3>
<ul class="aa-footer-nav">
<li><a href="#">Delivery</a></li>
<li><a href="#">Returns</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Discount</a></li>
<li><a href="#">Special Offer</a></li>
</ul>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="aa-footer-widget">
<div class="aa-footer-widget">
<h3>Useful Links</h3>
<ul class="aa-footer-nav">
<li><a href="#">Site Map</a></li>
<li><a href="#">Search</a></li>
<li><a href="#">Advanced Search</a></li>
<li><a href="#">Suppliers</a></li>
<li><a href="#">FAQ</a></li>
</ul>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="aa-footer-widget">
<div class="aa-footer-widget">
<h3>Contact Us</h3>
<address>
<p> 25 Astor Pl, NY 10003, USA</p>
<p><span class="fa fa-phone"></span>+1 212-982-4589</p>
<p><span class="fa fa-envelope"></span>dailyshop@gmail.com</p>
</address>
<div class="aa-footer-social">
<a href="#"><span class="fa fa-facebook"></span></a>
<a href="#"><span class="fa fa-twitter"></span></a>
<a href="#"><span class="fa fa-google-plus"></span></a>
<a href="#"><span class="fa fa-youtube"></span></a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- footer-bottom -->
<div class="aa-footer-bottom">
<div class="container">
<div class="row">
<div class="col-md-12">
<div class="aa-footer-bottom-area">
<p>Designed by <a href="http://www.markups.io/">MarkUps.io</a></p>
<div class="aa-footer-payment">
<span class="fa fa-cc-mastercard"></span>
<span class="fa fa-cc-visa"></span>
<span class="fa fa-paypal"></span>
<span class="fa fa-cc-discover"></span>
</div>
</div>
</div>
</div>
</div>
</div>
</footer>
<!-- / footer -->
<!-- Login Modal -->
<div class="modal fade" id="login-modal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-body">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4>Login or Register</h4>
<form class="aa-login-form" action="">
<label for="">Username or Email address<span>*</span></label>
<input type="text" placeholder="Username or email">
<label for="">Password<span>*</span></label>
<input type="password" placeholder="Password">
<button class="aa-browse-btn" type="submit">Login</button>
<label for="rememberme" class="rememberme"><input type="checkbox" id="rememberme"> Remember me </label>
<p class="aa-lost-password"><a href="#">Lost your password?</a></p>
<div class="aa-register-now">
Don't have an account?<a href="account.html">Register now!</a>
</div>
</form>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div>
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="../dailyShop/js/bootstrap.js"></script>
<!-- SmartMenus jQuery plugin -->
<script type="text/javascript" src="../dailyShop/js/jquery.smartmenus.js"></script>
<!-- SmartMenus jQuery Bootstrap Addon -->
<script type="text/javascript" src="../dailyShop/js/jquery.smartmenus.bootstrap.js"></script>
<!-- To Slider JS -->
<script src="../dailyShop/js/sequence.js"></script>
<script src="../dailyShop/js/sequence-theme.modern-slide-in.js"></script>
<!-- Product view slider -->
<script type="text/javascript" src="../dailyShop/js/jquery.simpleGallery.js"></script>
<script type="text/javascript" src="../dailyShop/js/jquery.simpleLens.js"></script>
<!-- slick slider -->
<script type="text/javascript" src="../dailyShop/js/slick.js"></script>
<!-- Price picker slider -->
<script type="text/javascript" src="../dailyShop/js/nouislider.js"></script>
<!-- Custom js -->
<script src="../dailyShop/js/custom.js"></script>
</body>
</html>
index.jsp 내용은
dailyshop index.html 에서 헤더 부분과 footer 부분을 제외한 내용그대로이다.
index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<jsp:include page="include/Header.jsp" />
</head>
<body>
~~
~~
~~
<jsp:include page="include/Footer.jsp" />
2.CSRF 보안설정에서 csrfguard.properties 파일을 다음과 같이 추가 하였다.
org.owasp.csrfguard.unprotected.DailyShop=/dailyShop/* org.owasp.csrfguard.unprotected.Include=/include/*















댓글 ( 5)
댓글 남기기